
Aufgabe
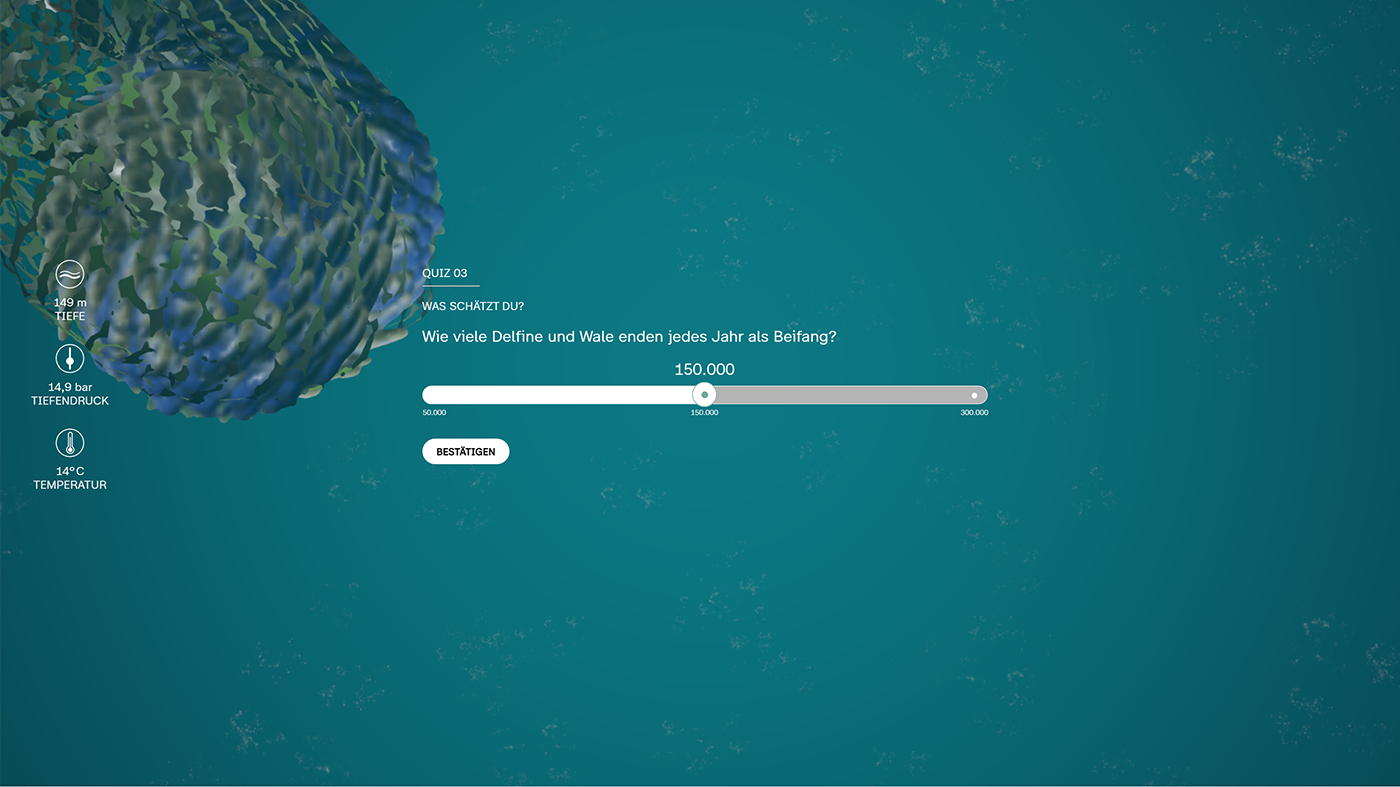
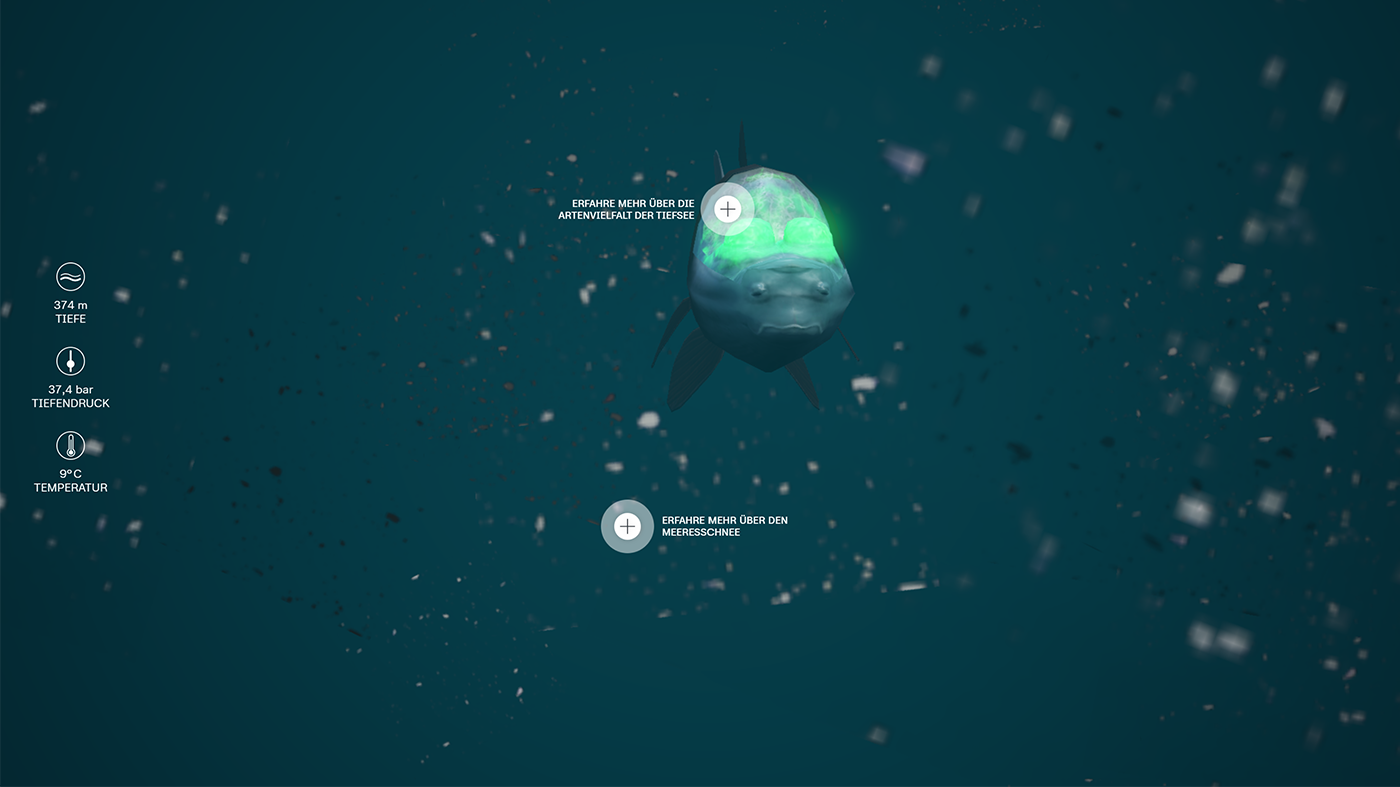
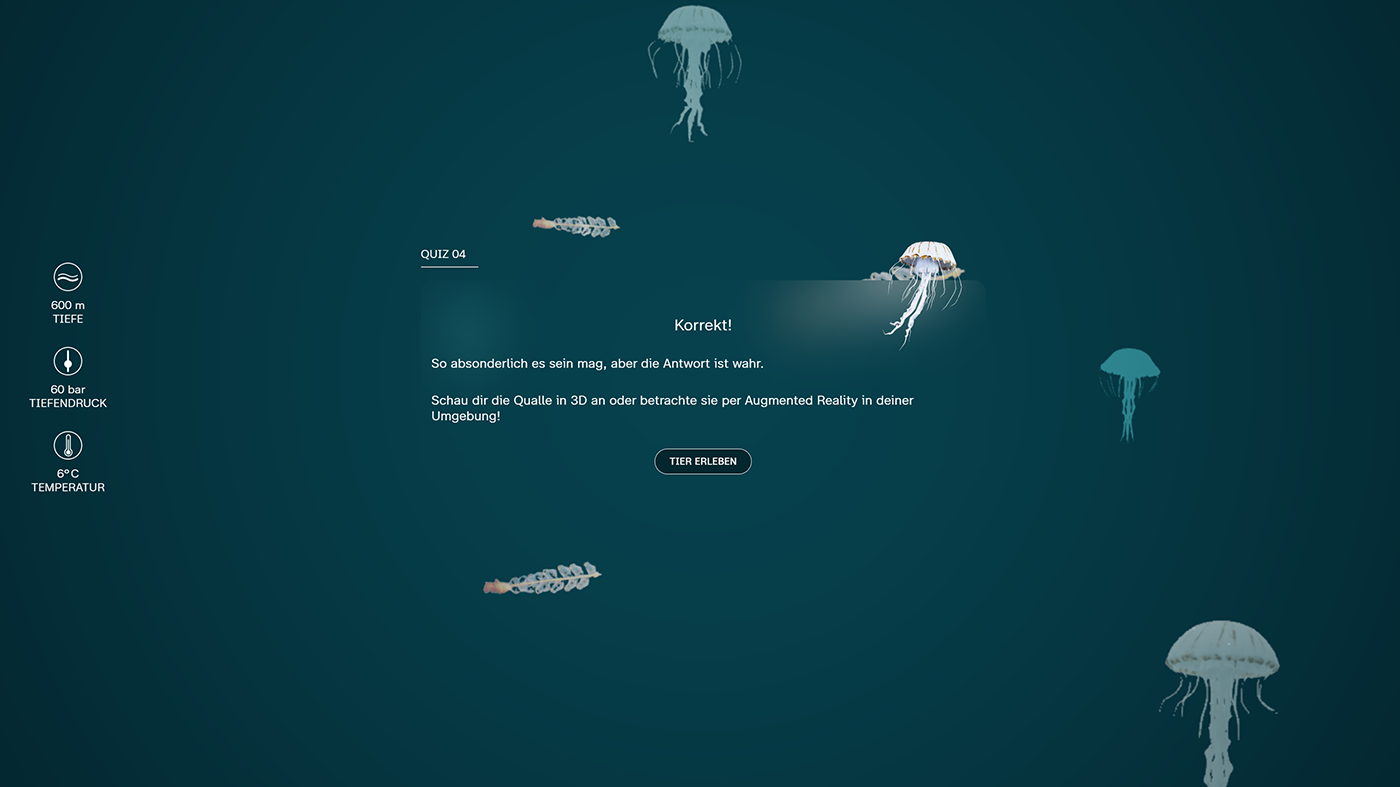
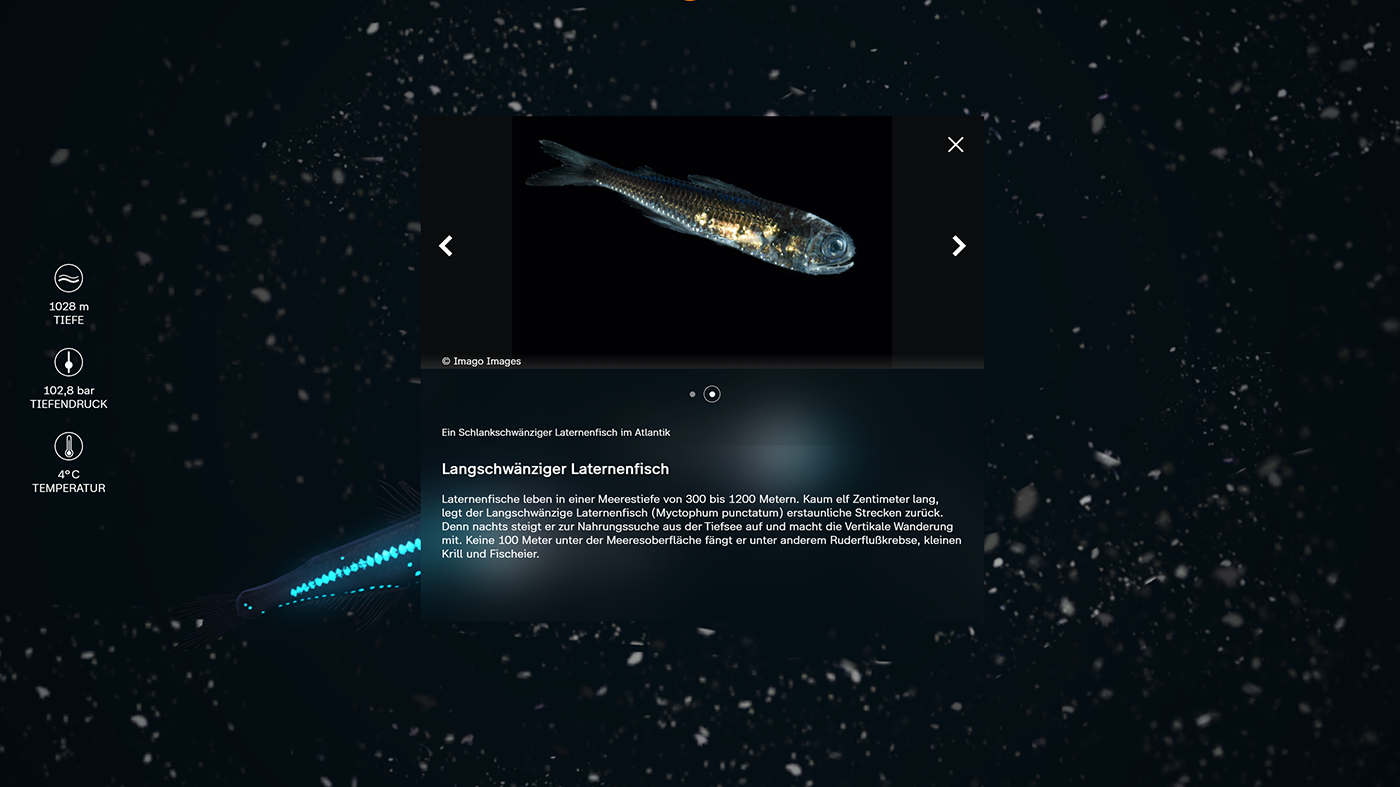
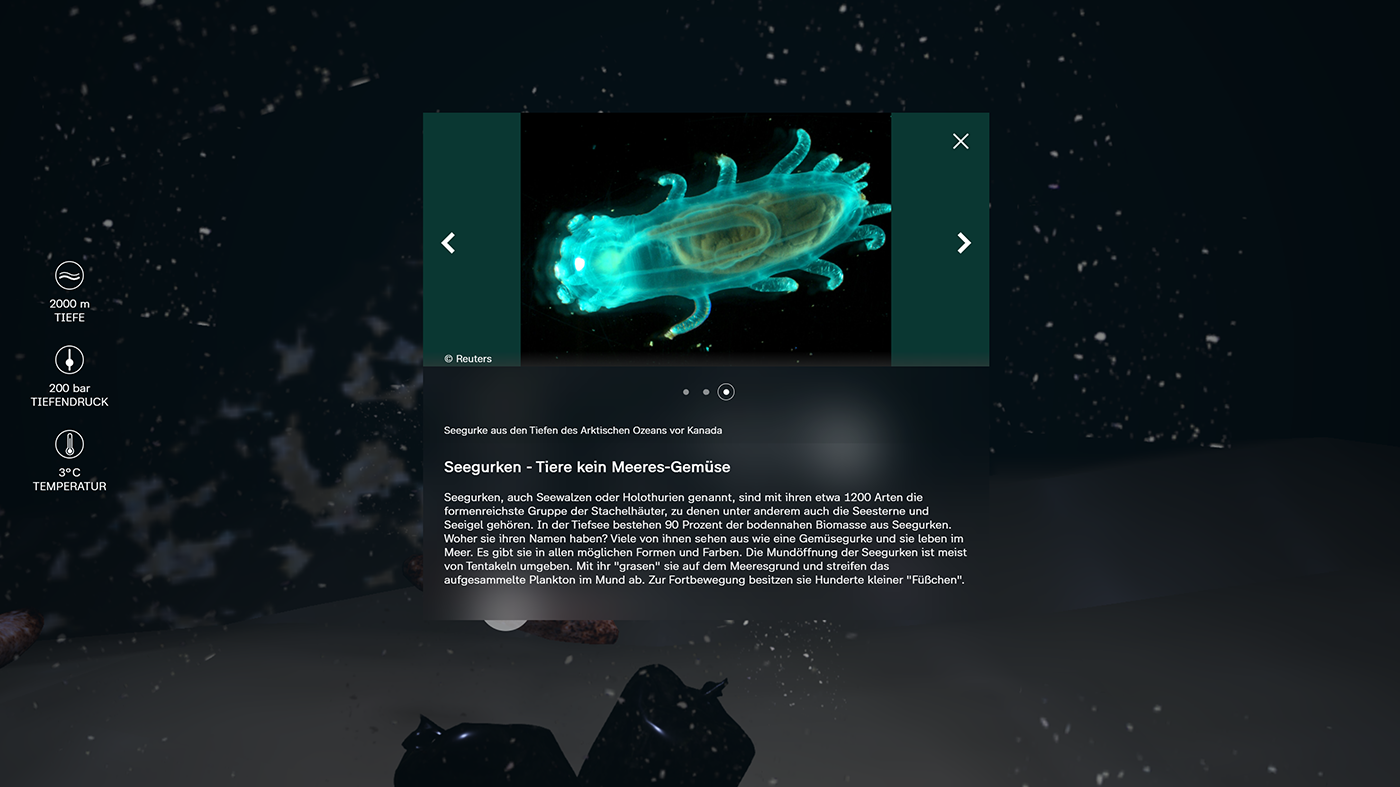
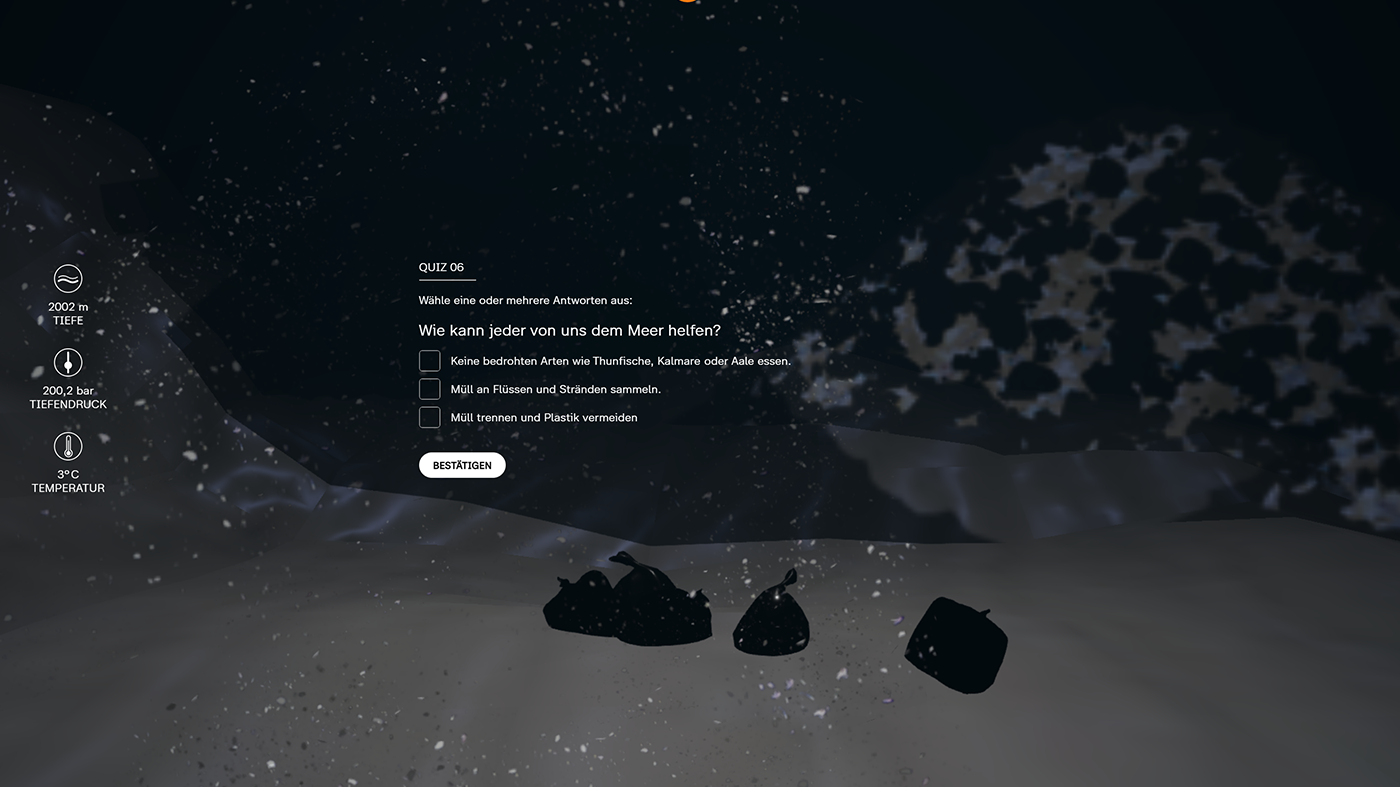
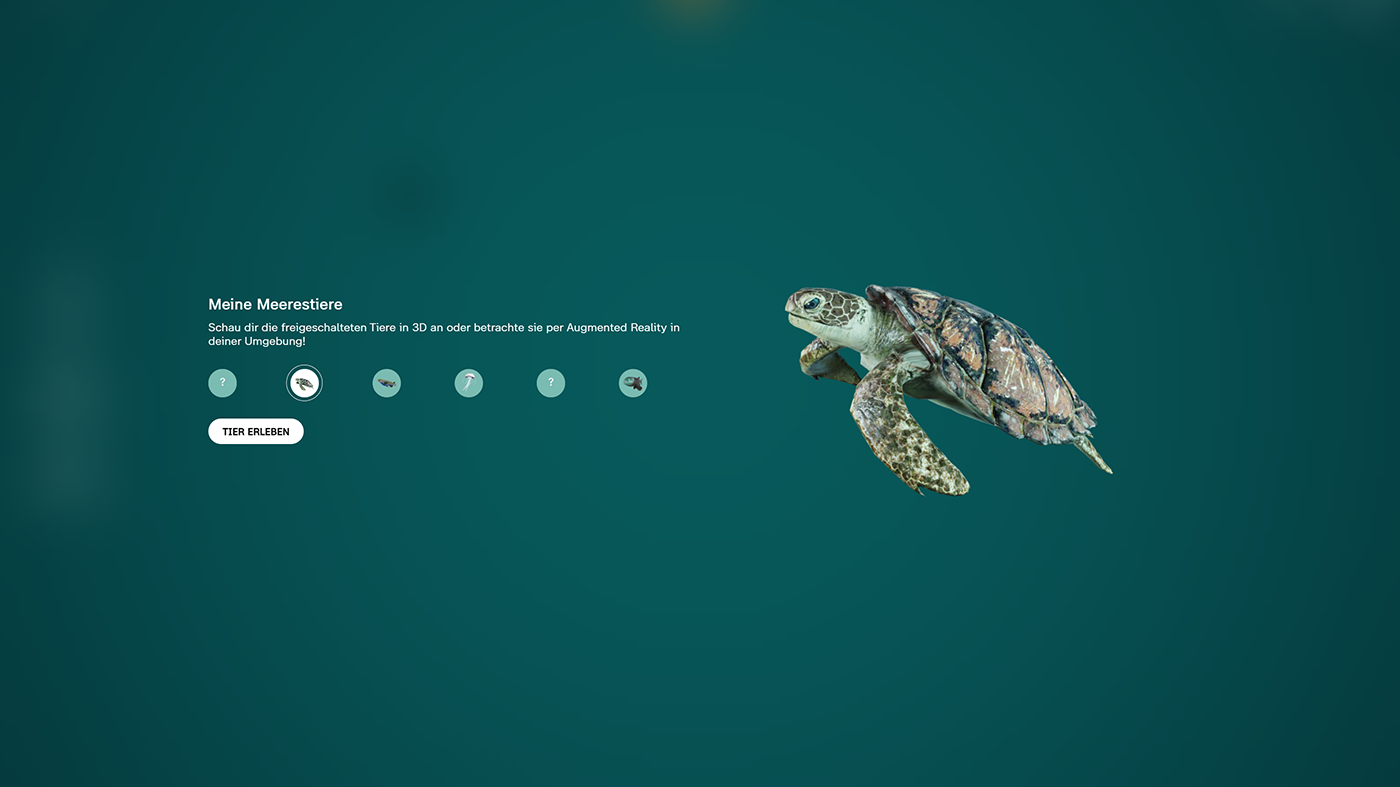
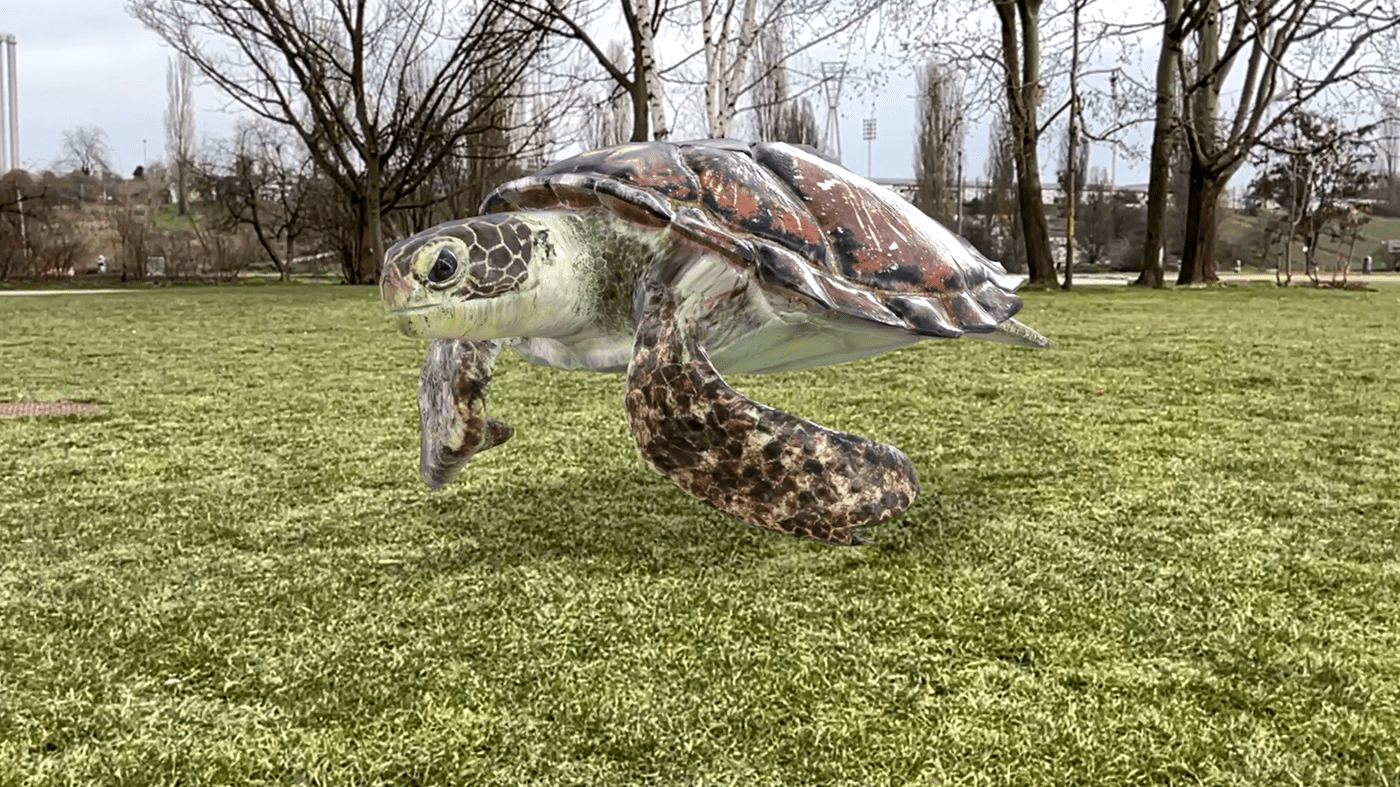
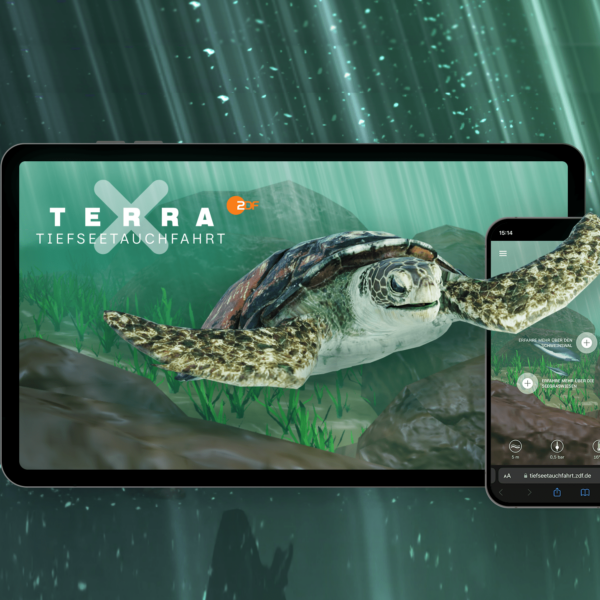
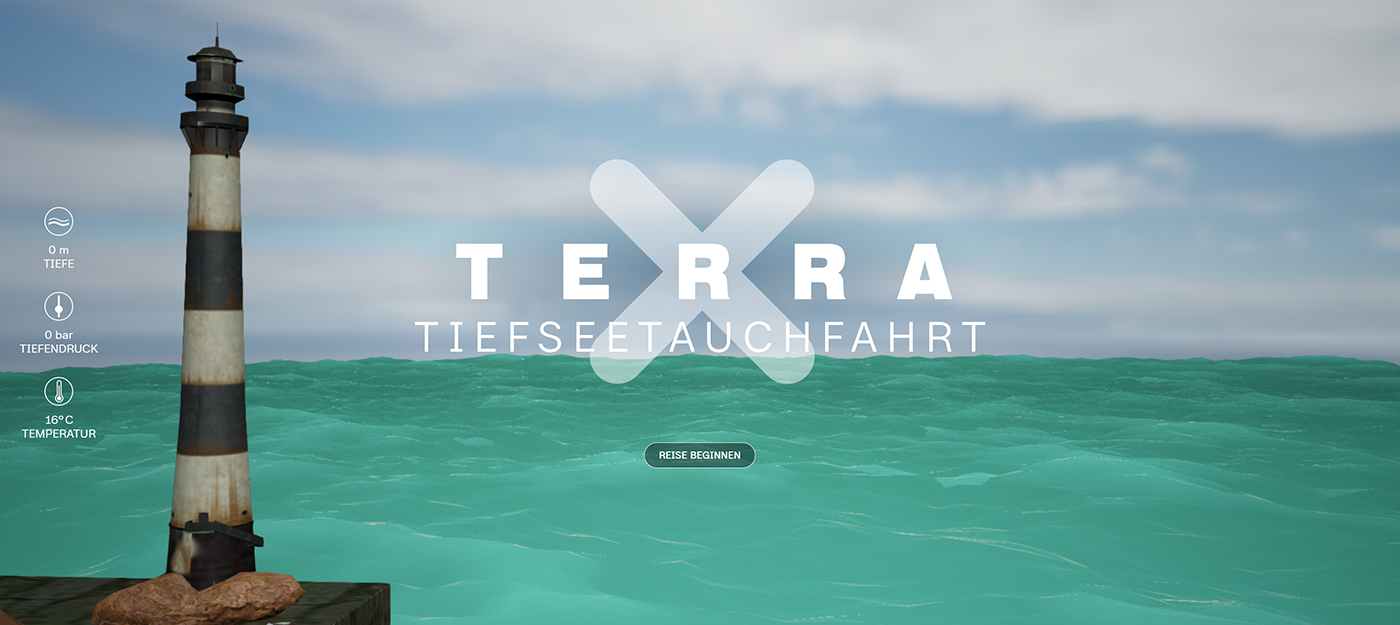
Als Begleitangebot zur achtteiligen Thriller-Serie „Der Schwarm“ haben wir die interaktive Online-Anwendung „Terra X Tiefseetauchfahrt“ produziert. Auf der Webseite können die Userinnen und User von der Meeresoberfläche bis in die Tiefsee abtauchen. Bei ihrer Tauchfahrt finden sie Hintergrundinformationen sowie Videos zum Lebensraum Meer – und begegnen faszinierenden Tieren, wie Schweinswalen, Anglerfischen, Echten Karettschildkröten oder Quallen. Bei verschiedenen Quizfragen kann das eigene Wissen auf dem Weg in die Tiefsee getestet werden. Bei einer richtigen Antwort können Meeresbewohner als Augmented-Reality-Tiere oder in 3D betrachten werden.
Umgesetzt wurde die „Terra X Tiefseetauchfahrt“ in inhaltlicher Kooperation mit der Deutschen UNESCO Kommission, dem GEOMAR Helmholtz-Zentrum für Ozeanforschung Kiel und der Stiftung Deutsches Meeresmuseum Stralsund.
Herausforderung
Die Umsetzung des Projekts war in vielerlei Hinsicht eine Challenge für uns. Der knapp gesteckte Produktionszeitraum von September 2022 bis Februar 2023 war für alle Gewerke eine Herausforderung und ließ keine Zeit für Extraschleifen oder Experimente. Diese wären aber gerade in der technischen Umsetzung, wo diverse innovative Techniken zum Einsatz kamen, sehr hilfreich gewesen.
Konzeptionell war die Vielseitigkeit des Projektes eine spannende Aufgabe. So haben wir viel darüber gesprochen, wie wir das Thema Tiefsee auf eine interessante und spielerische Art und Weise dem Publikum näherbringen können. Und auch mit den Fragen, wie man Inhalt mit visuellen Elementen verwebt und wie man Zusammenhänge bei einer gleichzeitigen Kurzweiligkeit veranschaulicht, haben uns intensiv beschäftigt.
Eine weitere Herausforderung war die Umsetzung einer animierten 3D-Welt im Web, welche auch mobil performant erlebbar sein sollte. Um das zu erreichen war vor allem in der finalen Phase sehr viel Optimierungsaufwand notwendig, der sich schlussendlich aber ausgezahlt hat.
Vorgehen
In Vorgesprächen mit der Redaktion wurde bereits vor dem Produktionsstart der Scope der Experience im Wesentlichen festgelegt. Aus diesen Gesprächen wussten wir, dass die Scrollytelling-Seite inhaltlich in die Tiefe gehen sollte, in einer nahezu realistischen Welt spielen sollte, die mit UI-Elementen ergänzt wird und durch Gamification-Elemente und AR-Funktionalitäten ergänzt sein sollte. Aufgrund dieser Vielseitigkeit war es uns wichtig, die Konzeption gemeinsam als Team durchzuführen, um von Anfang an technische Hürden weitestgehend zu vermeiden. Zusammen mit Marie, der Autorin, wurde so die Geschichte und der Funktionsumfang entwickelt.
Parallel zur Konzeptionsphase haben wir bereits begonnen, das UI-Design zu entwerfen, das Look and Feel der 3D-Unterwasserwelt auszuarbeiten und den Technik-Stack für die Programmierung festzulegen sowie essentielle Testings durchzuführen. Wie können wir die Fisch-Bewegungen coden? Wie soll das Scrollverhalten im Bezug zum Verlauf der Geschichte sein? Welches Framework eignet sich für die Darstellung der AR-Tiere? Etc.
Nachdem alle Gewerke, die Kundinnen und Kunden, Parterninnen und Partner mit dem Konzept zufrieden waren, ging es in großen Schritten mit der Umsetzung der einzelnen Bestandteile im 3D-Design und in der Programmierung weiter. So wurde die Unterwasser gebaut und mit Pflanzen und Müll ausgeschmückt, die 3D-Tiere für die Experience optimiert, interaktive UI-Elemente implementiert, Texte gesetzt, Overlays mit Inhalten gefüllt sowie die Spiele und den Spielscore programmiert.
Im nächsten Schritt wurden alle Bestandteile in Babylon.js zusammenführt. In der Engine wurde dann das Scrolling umgesetzt, wozu wir Wegpunkte definiert haben, um die Userinnen und User zügig von Szene zu Szene zu führen. Außerdem wurden die Tiere in Babylon.js animiert und ins richtige Licht gesetzt. Für die Darstellung der 3D- und AR-Tiere im Webbrowser nutzten wir den von Google entwickelten AR Model-Viewer.
Daraufhin wurden das Menü, die Sharing-Funktionen, Startscreen und Footer sowie alle datenschutzrelevanten Bestandteile eingebaut und finalisiert.
Zu guter Letzt wurde optimiert, optimiert, optimiert: Ladeverhalten, Texturen, Objekt-Beschaffenheiten sowie das Rendering. Das Ziel war eine gute Performance auf allen gängigen Devices, Betriebssystemen und Browsern zu erreichen, was wir schlussendlich auch erreicht haben.
In diesem Sinne: Happy scrolling und gute Unterhaltung bei der Terra X Tiefseetauchfahrt.